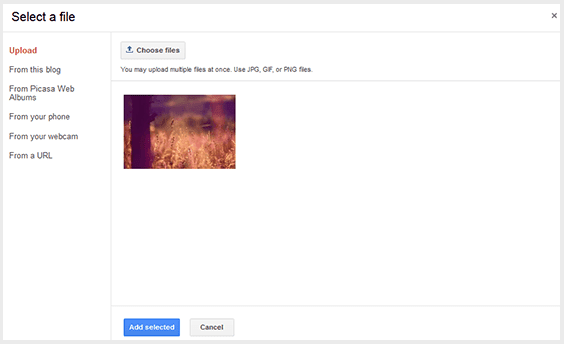
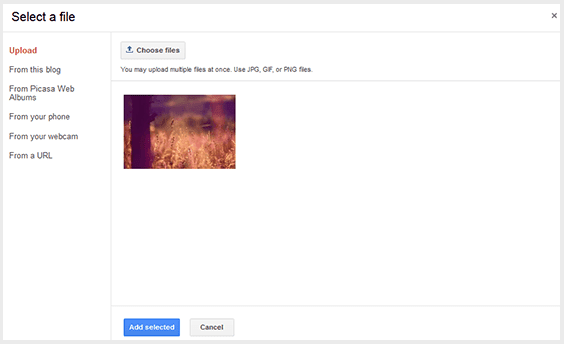
Blogger offers most of the tools you would need to add and resize Blogger images quick and easy. You can upload photos directly on the platform and even change the dimensions based on the type of content that you are attempting to produce. In order to do this, create a post and click on the small photo icon on the top toolbar next to the font style settings. A pop-up will show up on your screen asking you where you'd like to upload the image source. You have a choice between adding pictures from:
In order to do this, create a post and click on the small photo icon on the top toolbar next to the font style settings. A pop-up will show up on your screen asking you where you'd like to upload the image source. You have a choice between adding pictures from:

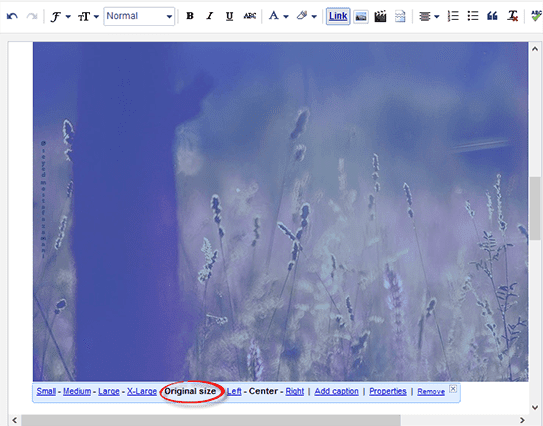
Once you select the image that you want to use, you'll see four image sizes to choose from - small, medium, large, and x-large; it also gives you the option to determine the alignment. If you find that the four preset dimensions aren't providing the outcome you desire, there are easy ways to resize Blogger images to custom dimensions in order to fit your blog post area.

Photoshop is a powerful image editor that can help you to resize Blogger images or modify your images before you post, but it is also an expensive investment. There are also many other freeware image editors that can perform the simple task of resizing the photo. Determine what size you'd like the photo to display on the page and manually resize Blogger images to those dimensions; other users have found that 700px is a pretty flexible width size that works well on posts.
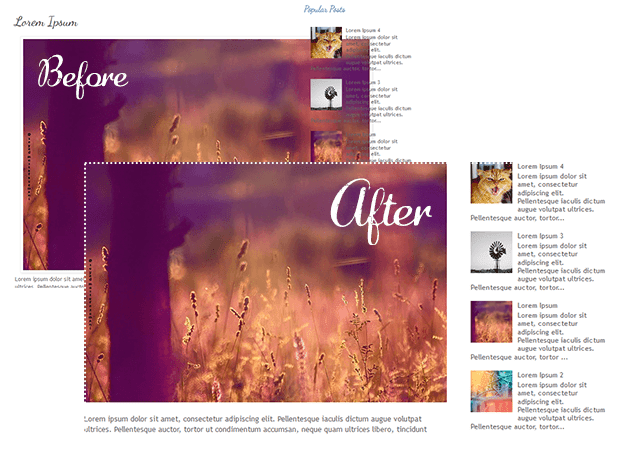
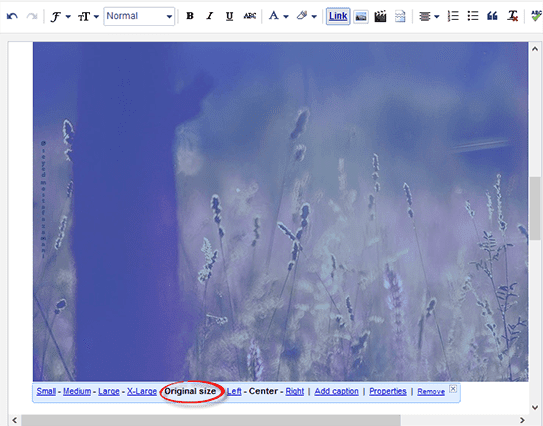
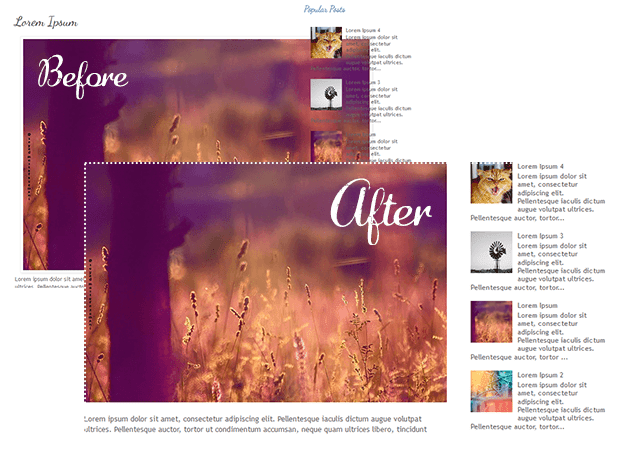
Once you've got your photo resized and added to your post, click on it and choose the 'Original size' option. If your photos are going to exceed the post editor, it probably means that they are larger than the body of your post, so let's fix that and make them fit exactly.

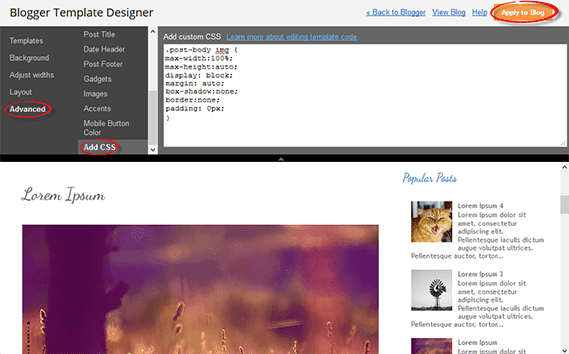
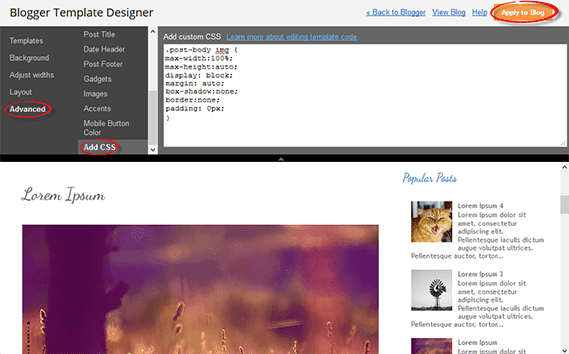
Open up the Blogger dashboard and go to 'Template' > 'Customize'. You'll see the option for 'Advanced', click on it and find your way to the 'Add CSS' tab... paste the following CSS code inside the empty box:
Remember that when you make changes to the CSS of the blog's Template, these changes will affect every post previously added, using the "Original size" dimension option.
To spruce up the post even more, add the last three lines shown in green below:

This code will get rid of any borders and padding around the image and give it a much more natural look within the post. Hit the "Apply to Blog" button once you've finished adding it.
Note: This will only change the images set to Original size. To resize images with different sizes and apply this change on ALL the pictures added to your posts, add this CSS instead:

- Your local computer
- Previously uploaded images on the blog
- Picasa Web Albums
- An image URL

Once you select the image that you want to use, you'll see four image sizes to choose from - small, medium, large, and x-large; it also gives you the option to determine the alignment. If you find that the four preset dimensions aren't providing the outcome you desire, there are easy ways to resize Blogger images to custom dimensions in order to fit your blog post area.

Step #1: Retain the Image Quality
If you know that you are going to need to resize Blogger images once you post them to your blog, make sure that you start with a photo larger than the 640px dimensions of the x-large option. It's easy to bring an image down in size, but if you try to make a small image bigger, you'll lose some of the quality. Just make sure that you watch out for the file size containing the image; the larger the file, the slower it will load on your website.Photoshop is a powerful image editor that can help you to resize Blogger images or modify your images before you post, but it is also an expensive investment. There are also many other freeware image editors that can perform the simple task of resizing the photo. Determine what size you'd like the photo to display on the page and manually resize Blogger images to those dimensions; other users have found that 700px is a pretty flexible width size that works well on posts.
Once you've got your photo resized and added to your post, click on it and choose the 'Original size' option. If your photos are going to exceed the post editor, it probably means that they are larger than the body of your post, so let's fix that and make them fit exactly.

Step #2: Modify The Site's CSS
Next, you'll want to modify the CSS of your Blogger template to accommodate the adjustments. Don't worry; you won't need much coding experience to complete this task.Open up the Blogger dashboard and go to 'Template' > 'Customize'. You'll see the option for 'Advanced', click on it and find your way to the 'Add CSS' tab... paste the following CSS code inside the empty box:
.post-body img {Adding the code to this section, automatically adds it between the <b:skin>....<b:skin> tags of your Template (Template > Edit HTML, above the ]]></b:skin> tag). So, no matter whether you add it above ]]></b:skin> or within the Add CSS box, the effect should be the same.
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
}
Remember that when you make changes to the CSS of the blog's Template, these changes will affect every post previously added, using the "Original size" dimension option.
To spruce up the post even more, add the last three lines shown in green below:
.post-body img {
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
box-shadow: none;
border: none;
padding: 0px;
}

This code will get rid of any borders and padding around the image and give it a much more natural look within the post. Hit the "Apply to Blog" button once you've finished adding it.
Note: This will only change the images set to Original size. To resize images with different sizes and apply this change on ALL the pictures added to your posts, add this CSS instead:
.post-body img {Please consider that, if you have posts with photos floating either on the right or left side of the content, they will automatically go full width.
width:100%;
height:100%;
display: block;
}