Maybe you've seen the image display when the mouse is directed (mouse hover) will bring up a larger image. Normally used for gallery, either photo or template. This is what I will discuss today is how to create a preview image with jQuery.
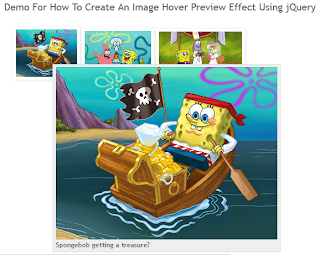
 For more details please see the screenshot below :
For more details please see the screenshot below :
Step #1 Put jQuery Script File
Simply put, jQuery is necessary to create dynamic web. JQuery will show effects, animation, and functions which are very interesting. Many plugins / widget using jQuery and it will not run without jQuery. You do not have to be afraid, jQuery scripts are not going to burden the blog / website, because we can put external link from jQuery script hosted on googleapis.com. Put jquery external link just above the </head><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
Step #2 Upload jQuery Image Hover Effect Script
Add JavaScript is before the </head> tag<script type="text/javascript">
/*
* Image preview script
* powered by jQuery (http://www.jquery.com)
*/
this.imagePreview = function(){
/* CONFIG */
xOffset = 10;
yOffset = 30;
// these 2 variable determine popup's distance from the cursor
// you might want to adjust to get the right result
/* END CONFIG */
$("a.preview").hover(function(e){
this.t = this.title;
this.title = "";
var c = (this.t != "") ? "<br/>" + this.t : "";
$("body").append("<p id='preview'><img src='"+ this.href +"' alt='Image preview' />"+ c +"</p>");
$("#preview")
.css("top",(e.pageY - xOffset) + "px")
.css("left",(e.pageX + yOffset) + "px")
.fadeIn("fast");
},
function(){
this.title = this.t;
$("#preview").remove();
});
$("a.preview").mousemove(function(e){
$("#preview")
.css("top",(e.pageY - xOffset) + "px")
.css("left",(e.pageX + yOffset) + "px");
});
};
// starting the script on page load
$(document).ready(function(){
imagePreview();
});
</script>
Step #3 CSS Style
Use this CSS style for this Image hover preview.#preview{
position:absolute;
border:1px solid #ddd;
background:#eee;padding:5px;
display:none;color:#333;
}Step #4 HTML Structure
Html document, especially in the link will be given a preview of the hover effect, add class="preview" code and title="image description" so that the result will be like the following example :<a class="preview" href="Image URL" title="Image Description"><img src="Image URL" width="150" /></a>It's finished for this tutorial
Hopefully can help and understand.
Good luck to you.